
[教程] GitHub Pages+Gridea搭建静态博客网站
WordPress 是目前主流的内容管理平台 / 博客平台,但它并非是唯一选择。如果你目前并不打算付费购买服务器托管自己的网站,那通过 GitHub + Gridea 的方式来搭建一个免费的静态博客网站也不失为一个比较好的选择。
本文将逐步讲解如何从零开始通过 GitHub Pages+Gridea 的方式搭建一个静态博客网站。在认真读完这份文档教程后,即使是纯小白用户也可以自己动手搭建起一个静态博客网站。
为什么要使用 GitHub Pages
GitHub Pages是GitHub提供的一个免费的静态网站托管服务。它允许GitHub用户创建和托管他们自己的静态网站,无需购买额外的服务器空间或域名。GitHub Pages非常适合个人博客、项目文档、简历、个人网站等静态内容的托管。
以下是GitHub Pages的一些主要特点和使用情况:
- 免费托管: GitHub Pages为GitHub用户提供免费的静态网站托管服务。用户可以将他们的静态网页文件(如HTML、CSS、JavaScript、图像等)存储在GitHub仓库中,并将其发布到GitHub Pages上。
- 简单设置: 设置GitHub Pages非常简单。用户只需在他们的GitHub仓库中创建一个特定的分支(通常命名为
gh-pages)或在主分支中创建一个名为docs的文件夹,然后将静态网页文件放在其中。GitHub Pages会自动检测并托管这些文件。 - 自定义域名: 用户可以将自己的域名与GitHub Pages网站关联,使网站具有个性化的网址,而不仅仅是GitHub提供的默认网址。这意味着用户可以拥有自己的域名,例如
www.example.com,并将其指向他们的GitHub Pages网站。 - 版本控制: 由于GitHub Pages是与GitHub仓库集成的,因此用户可以使用Git来管理和版本控制他们的网站内容。这使得多人协作、备份和版本历史管理变得非常容易。
- 支持Jekyll: GitHub Pages还集成了Jekyll,这是一个静态网站生成器。用户可以使用Jekyll来创建更复杂的静态网站,包括博客和动态内容。
总之,GitHub Pages是一个方便的工具,让开发者和用户能够轻松创建和托管静态网站,而不必担心服务器配置和托管费用。它是GitHub的一个附加功能,使开源项目和个人网站更容易分享和访问。
不过除了以上这些显而易见的优势外,GitHub 作为一项免费服务,也存在一些限制和不足:
- 在使用时项目和网站大小不要超过1GB;
- 不要过于频繁地更新网站内容(每小时不超过10个版本);
- GitHub 服务器节点在美国,网站访问速度上没有优势可言;
为什么要使用 Gridea
对于小白而言,使用 GitHub 仓库来管理和推送文章相对比较麻烦。使用 Gridea 这款静态博客写作客户端工具,可以让我们更专注于创作。
Gridea是一个开源的、用于博客写作和管理的桌面应用程序。它是一款基于Electron开发的跨平台应用,旨在提供一个简单而强大的博客写作工具,使博主能够轻松地创建和管理他们的博客内容。
以下是Gridea的一些主要特点和功能:
- 离线写作: Gridea允许用户在离线状态下编写博客文章,这意味着你可以在没有互联网连接的情况下进行创作。
- Markdown支持: 它使用Markdown语法,使得博主可以使用简单的文本标记语言编写文章,然后将其转化为格式化的博客文章。
- 多平台支持: Gridea可在Windows、macOS和Linux等多种操作系统上运行,适用于各种不同的计算机环境。
- 图片管理: Gridea还包括图片管理功能,允许用户上传和管理与文章相关的图片。
- 发布到各种博客平台: 它支持将文章发布到多种博客平台,如WordPress、Hexo、Typecho等,以及支持自定义的静态博客生成器。
- 主题和自定义: 用户可以选择不同的主题来自定义博客的外观,还可以根据自己的需要进行各种设置和定制。
总的来说,Gridea是一款为博主提供了方便的博客写作和管理工具,特别适用于喜欢使用Markdown语法编写博客文章的用户。
搭建步骤
创建 GitHub pages
1. 注册 GitHub 账号。
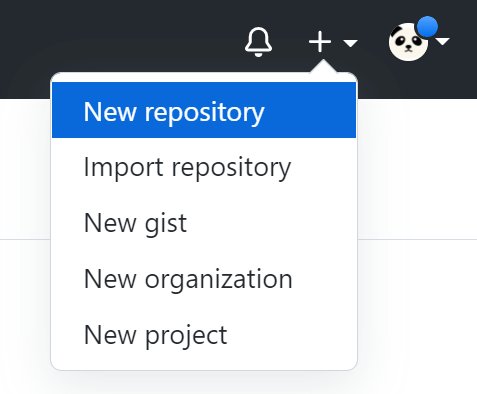
2. 注册完成后,在个人主页界面中选择创建一个新的 repository(仓库)。

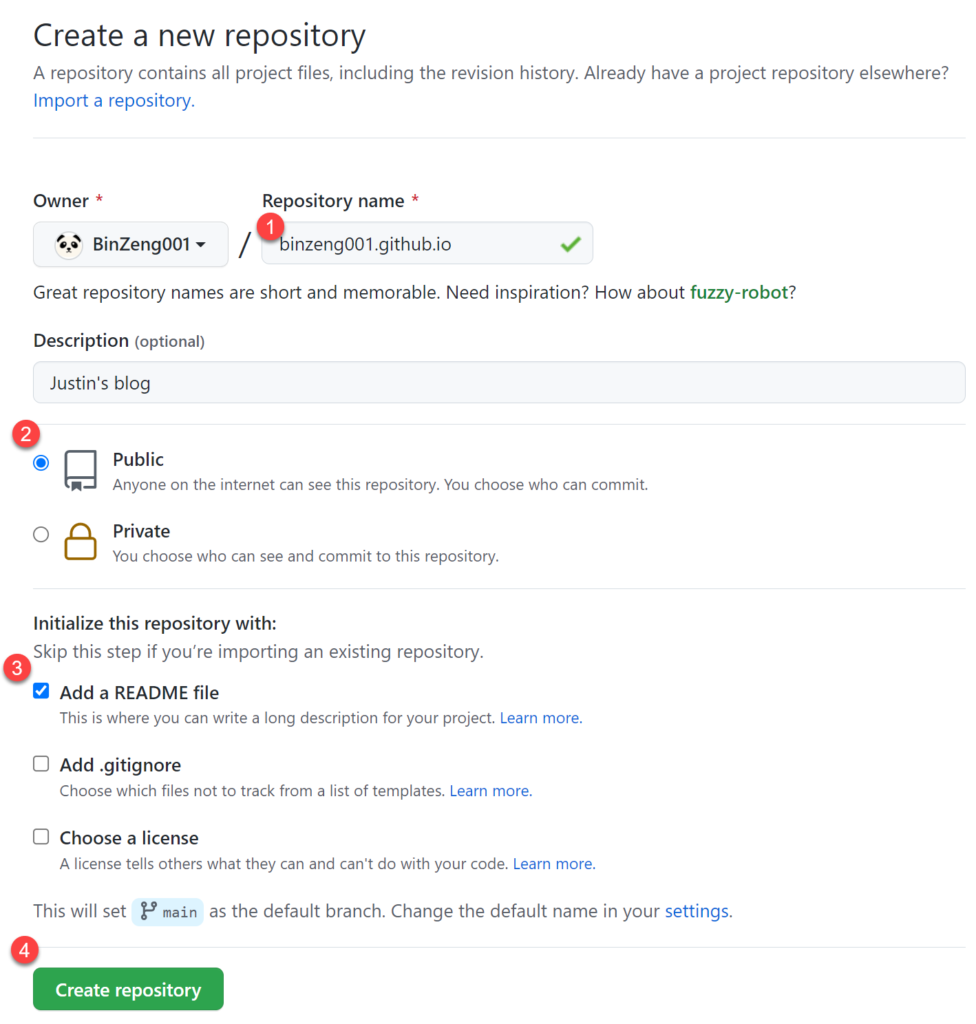
3. 在 Create a new repository 页面,输入 Repository name(仓库名)。
需要注意的是,Repository name 的格式需要设置为类似 githubusername.github.io 的形式。
举个例子,我的 GitHub 用户名为 binzeng001,所以我的 Repository name就需要填写 binzeng001.github.io 。
接下来,选择 Public(公开模式),勾选 Add a README file,接着点击 Create repository 按钮。

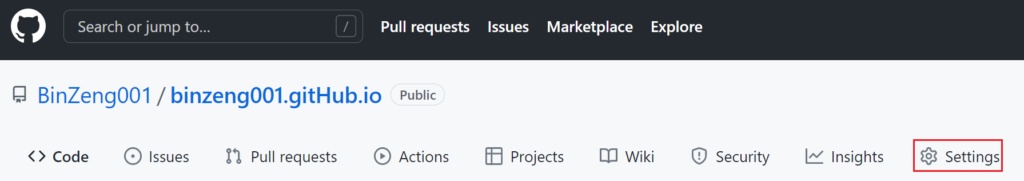
4. 创建成功后,点击 Settings 按钮。

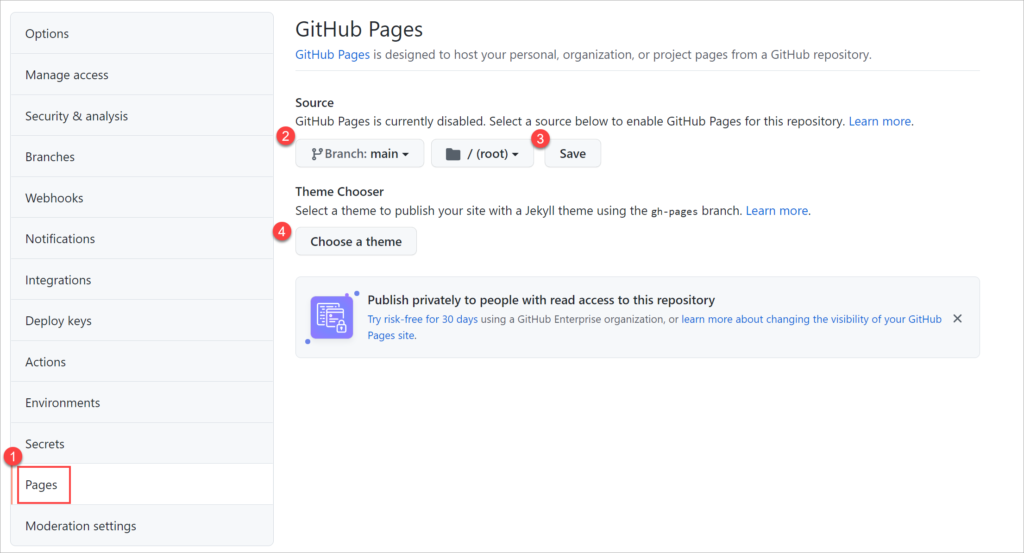
5. 点击 Settings 页面左侧的 Pages 打开 GitHub Pages 设置页面。 然后选择使用 main 分支,点击 Save 保存。点击 Choose a theme 可以给刚创建好的 GitHub Pages 选择一个主题。

生成一个Token
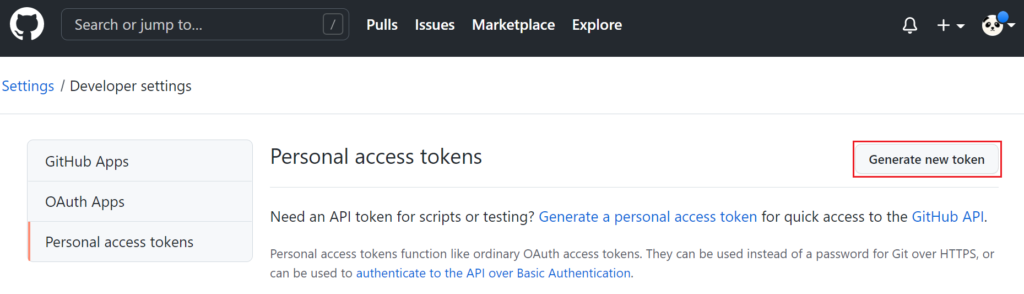
1. 依次点击右上角个人头像 > Settings > 左侧边栏的 Developer settings > 左侧边栏的Personal access tokens,然后点击右侧的 General net token 按钮。

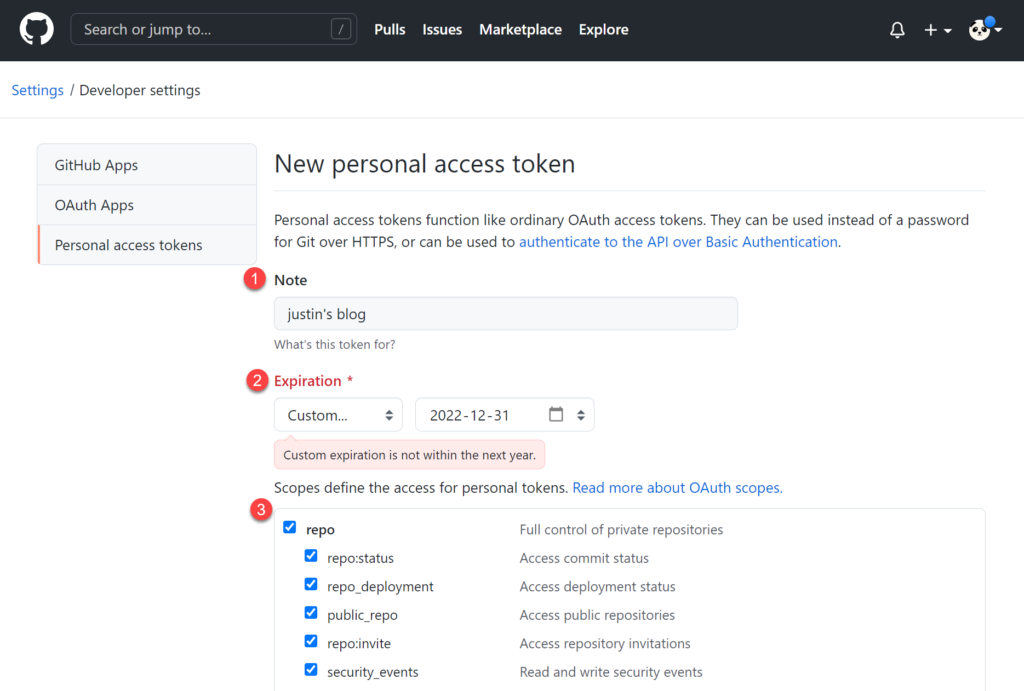
2. 在 Note 一栏,简单用文字描述此 token 的作用,设置好 token 的过期时间,并勾选 repo。然后滑动页面到最底端,点击 Generate token 按钮生成 token。

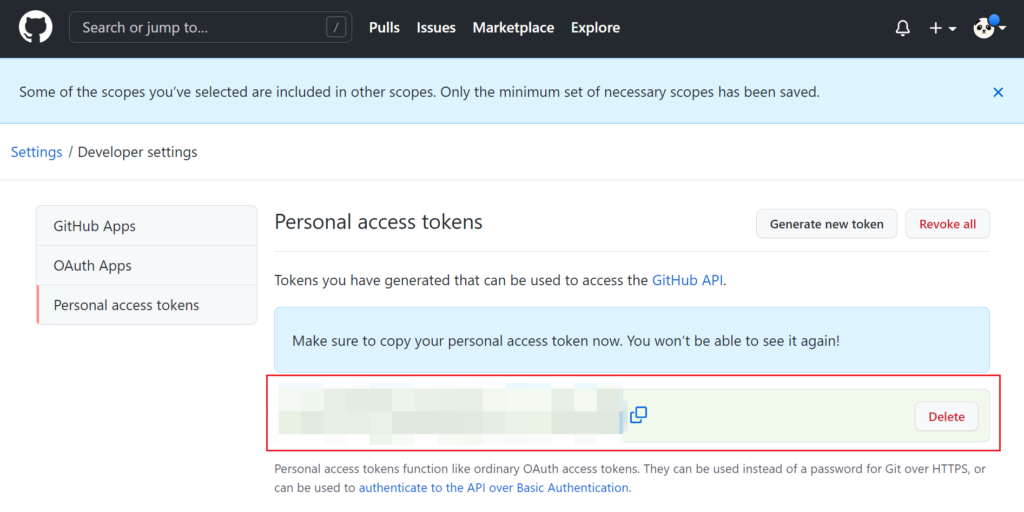
3. token 生成好后,可以暂时先开着这个页面,等待会儿安装配置 Gridea 时再把 token 复制过去。

安装配置Gridea
1. 前往Gridea官网下载适用于你电脑操作系统的 Gridea 安装包。
2. 下载完成后,将其安装到你的电脑上。初次打开 Gridea,界面是这个样子,非常简洁素雅:

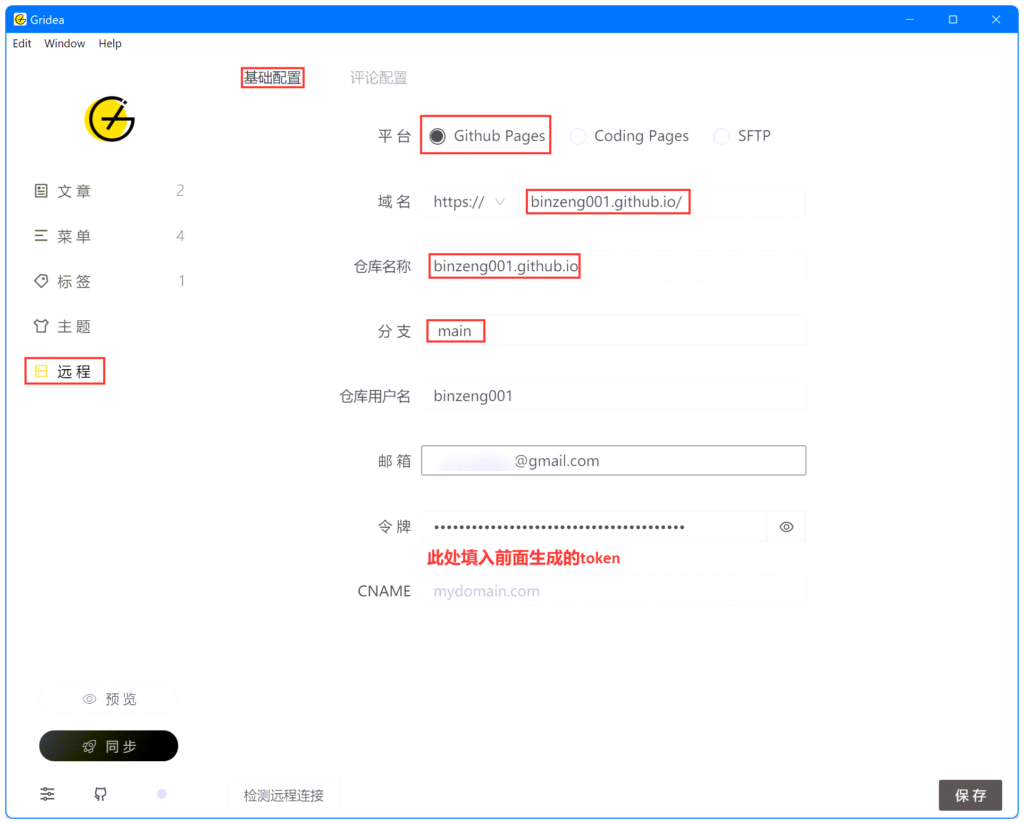
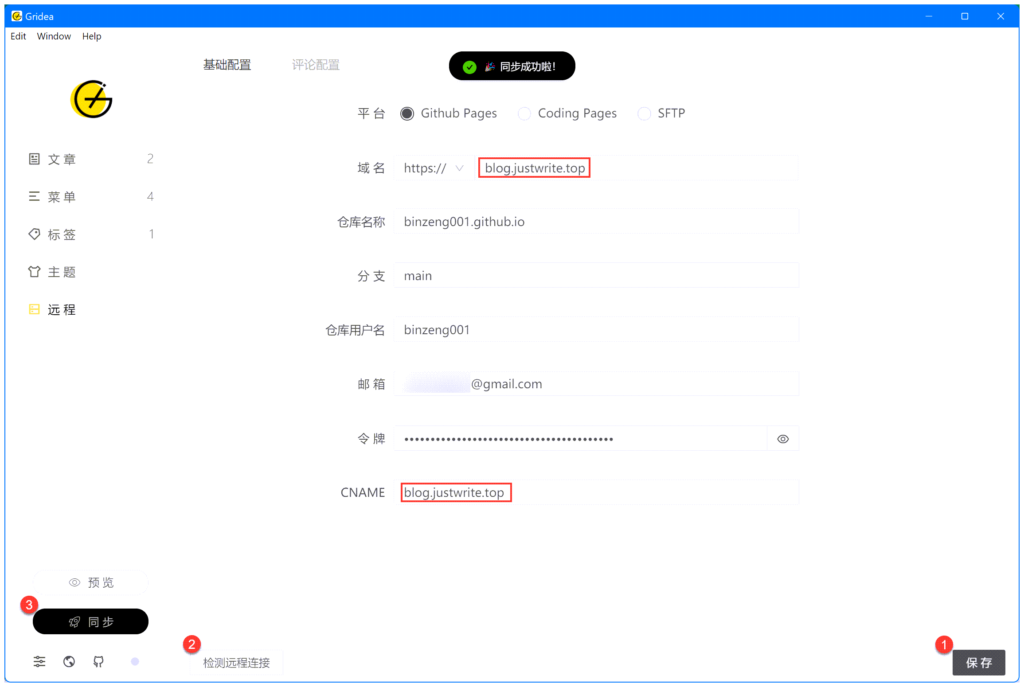
3. 点击 Gridea 左侧边栏的远程,在基础配置tab下,按照截图所示填写好配置信息,然后点击保存按钮:
- 域名:Github pages 对应的域名(例如:https://binzeng001.github.io 或自定义域名:e.g. https://blog.justwrite.top)
- 仓库:你的静态文件存放的仓库(例如:binzeng001.github.io)
- 分支:你的 GitHub Pages 对应的分支(例如:main)
- 用户名:仓库所属用户的用户名(你的 GitHub 账号的昵称)
- 邮箱:Git 推送时使用的邮箱(你的 GitHub 账号的邮箱)
- Token: Git 推送时需要的 Token,用来向 GitHub 提交构建后的文件 Github personal access tokens
- CNAME: 可通过这个选项配置你自己的域名

4. 随后点击底部检测远程连接,确认远程连接是否正常。
5. 点击同步按钮,你的博客的静态页面就可以同步发布到 GitHub 上了,点击预览按钮,可以查看预览效果。
此外,你还可以通过 Gridea 来设置网站主题,网站名称,网站描述等。
接下来,你就可以在浏览器上输入前面步骤配置好的域名(e.g. https://bingzeng001.github.io)访问你的网站了。

配置自定义域名(非必要步骤)
如果你已经有注册自己的域名,那么你可以在 GitHub Pages 设置中配置自定义域名,并免费启用 HTTPS 。具体操作步骤如下:
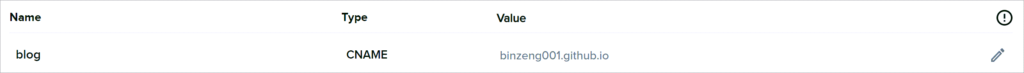
1. 前往你的域名提供商网站后台,在 DNS 解析里新增一条类别为 CNAME 的解析记录。举个栗子,我选择使用子域名 blog.justwrite.top 这个子域名来访问这个 GitHub pages,那么我只需要通过 CNAME 的方式指向我前面创建的 GitHub pages 域名 binzeng001.github.io即可:

注:添加完成后需要等待 DNS 解析生效(DNS 的解析记录生效到全球可能需要几分钟时间)。
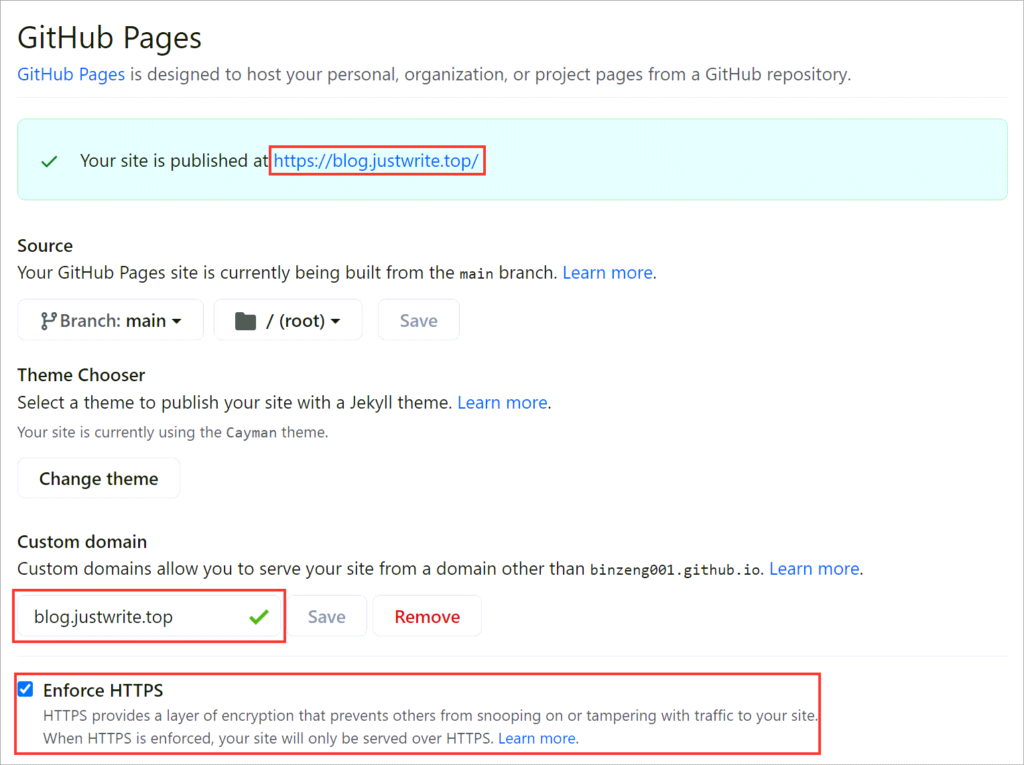
2. 回到 GitHub pages 的 Settings 界面,在 Custom domain 下方填入刚才添加的子域名,e.g. blog.justwrite.top,勾选 Enforce HTTPS,点击 Save 按钮保存。

保存后 GitHub 需要一定的时间生成证书并确认域名解析是否正常。成功后显示结果如下:
3. 回到 Gridea,将基础配置中的域名部分,更新为刚才添加的自定义域名即可。

4. 打开浏览器,输入自己注册的域名,会发现我们已经可以通过自定义的域名来访问这个静态博客网站了~




1