
[无需懂代码] WordPress 网站页面加载速度优化教程
本文是一篇旧文,原文出处:https://zblogs.top/optimize-webpage-speed-without-coding/
这是一篇小白向的 WordPress 网站页面加载速度优化教程。全文不会涉及需要手动修改调试代码层面的操作(因为本人就是一个小白,不懂代码🥹),所以即使是完全不懂代码的小伙伴也可以放心食用。
文章目录
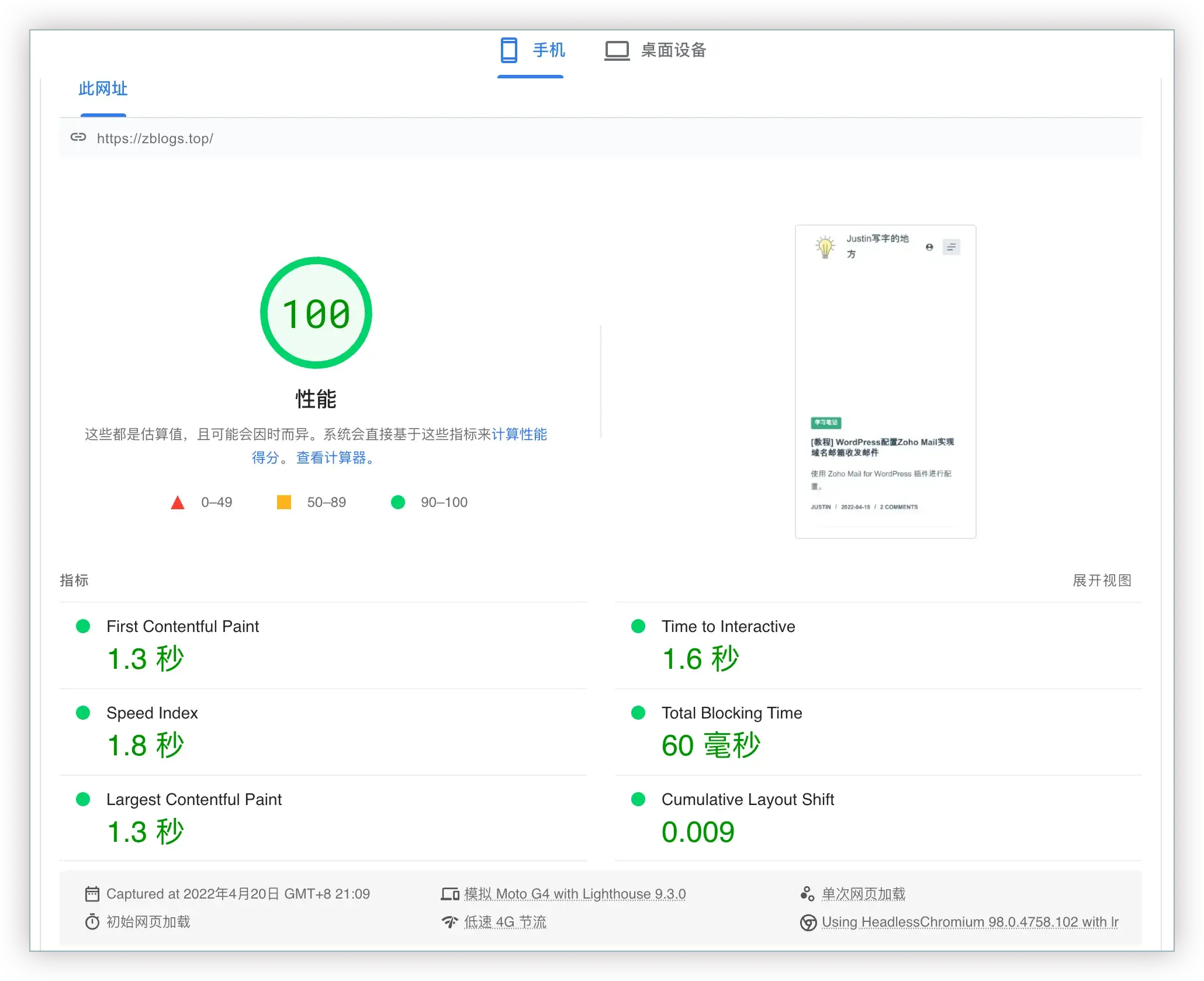
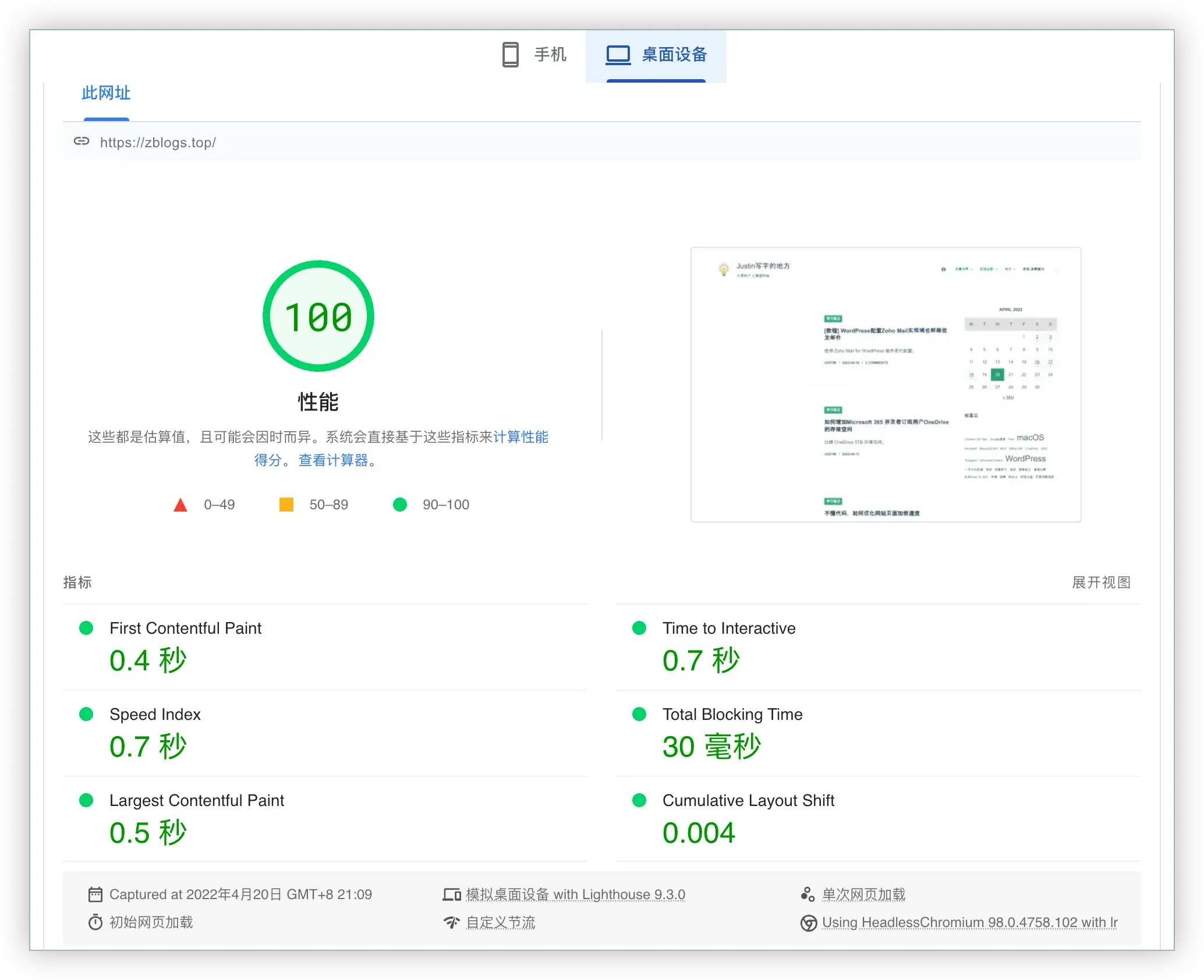
先上优化结果:https://pagespeed.web.dev/report?url=https%3A%2F%2Fzblogs.top%2F


我的演示网站服务器配置:
- 腾讯云香港轻量应用服务器:CPU 2核 – 内存 2GB – 系统盘 30GB(最近刚从1核1G升上来的)
- 操作系统:Ubuntu Server 20.04 LTS 64bit
- Web server:nginx/1.18.0
- PHP版本:
7.4.38.0.17 (Supports 64bit values) [4月18日更新至 PHP 8.0] - WordPress 版本:5.9.3
大致优化思路
根据我的资料搜集以及 Google 官方提供的 PageSpeed Insights 反馈,我的大致优化思路如下:
- 通过 WordPress 插件来优化 Cache,CSS 和 JavaScript(因为完全不懂代码,所以只能借助插件)
- 优化图片加载速度
- 接入 CDN
具体做法
了解服务器性能优化的大佬们自然是不屑于使用 WordPress 插件来优化网站页面加载速度,毕竟 WordPress 插件也只能给出大致的优化建议,而且插件本身也会占用服务器资源;要实现极致的性能优化,还得根据自己的服务器情况做出相应的调整。
不过对于大多数像我这种小白们来说,WordPress 插件提供的图形化操作界面就格外友好了。
安装 WP Rocket 插件
这次优化网站页面加载速度需要用到的一个 WordPress 插件是 WP Rocket。WP Rocket 是一款非常优秀的 WordPress 插件,它可以帮我们优化 WordPress 缓存(Cache),数据库,CSS 和 JS 文件,以及媒体文件等。
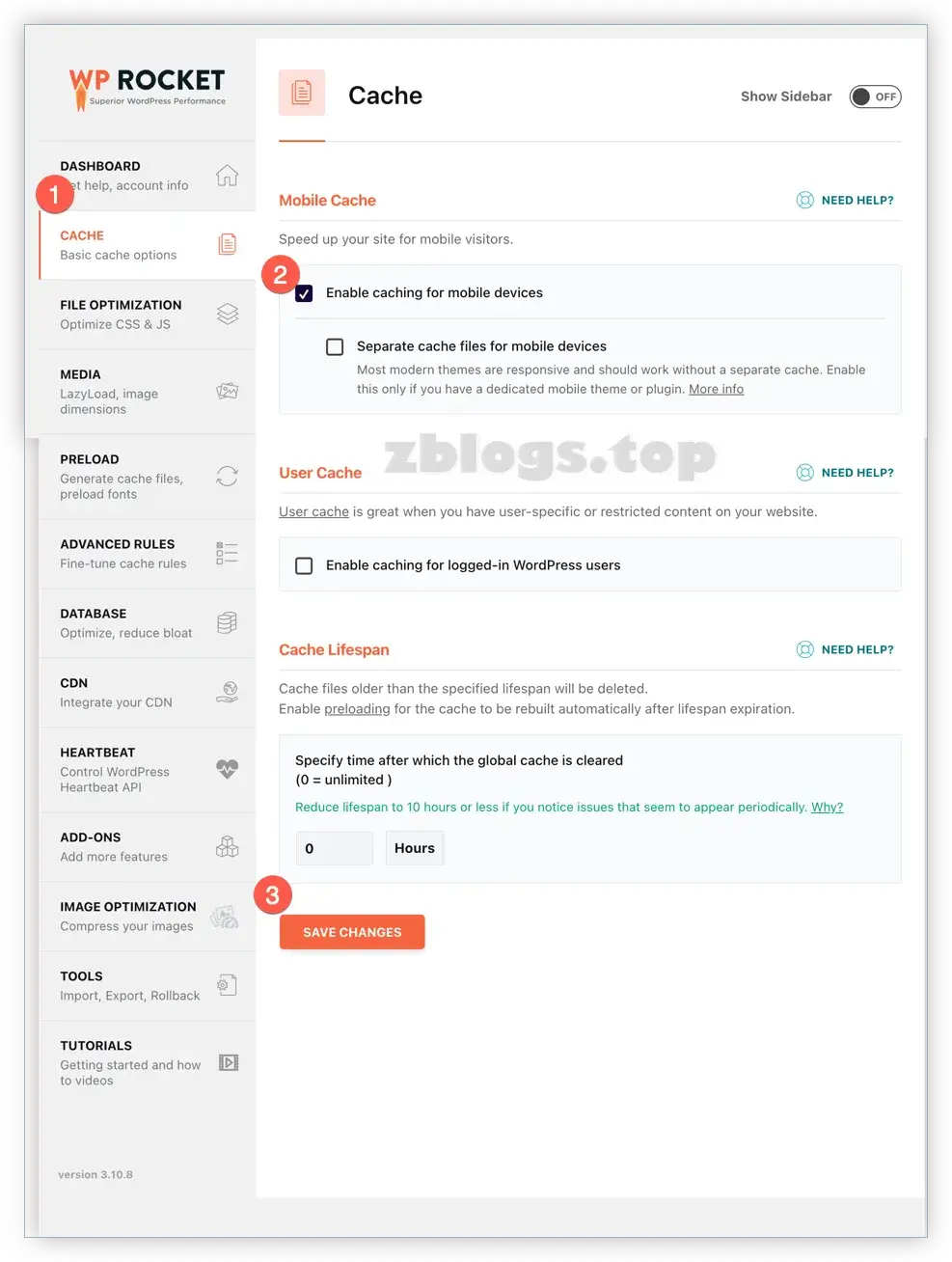
在下载安装好 WP Rocket 插件后,进入插件设置页面,按照下面的步骤进行设置。
1. 点击侧边栏的 CACHE,按照截图所示配置,然后点击 SAVE CHANGES 保存。

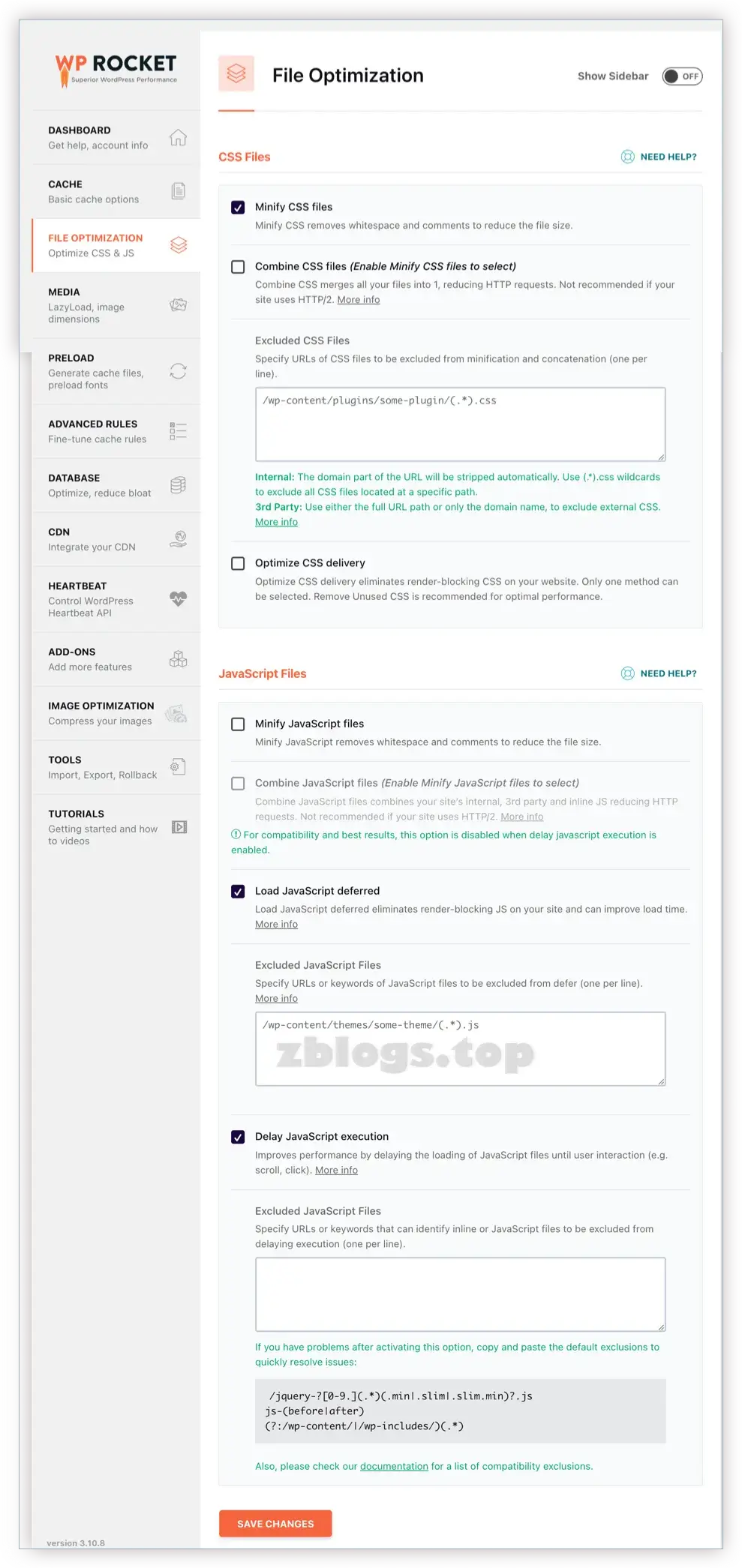
2. 点击侧边栏的 FILE OPTIMIZATION,参考截图进行配置,然后点击 SAVE CHANGES 保存。
注:这里的选项可以一个一个勾选去测试,然后再看哪种组合对你的网站最合适。我在这块的配置过程中发现勾选了某些选项可能会导致网站页面排版问题,所以下面截图中并没有勾选所有选项。

文件优化工作可能会稍微耗时些。
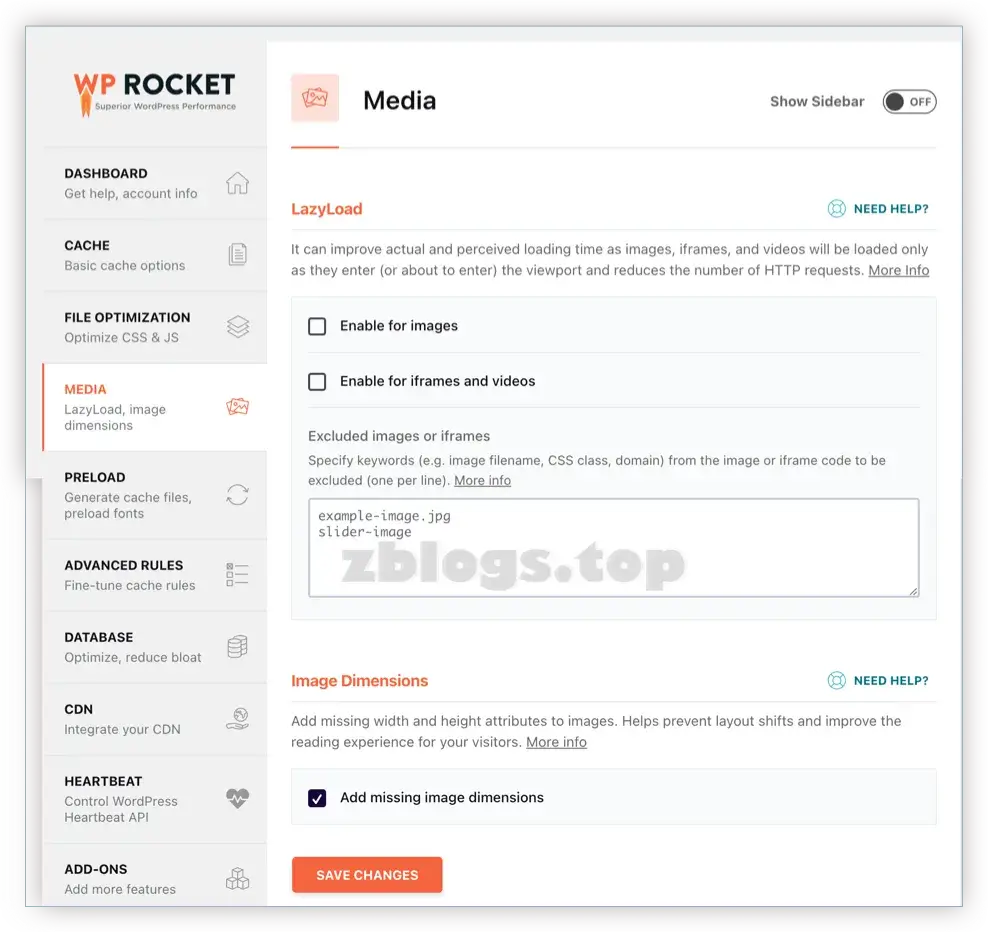
3. 点击侧边栏的 MEDIA,参考截图进行配置,然后点击 SAVE CHANGES 保存。
注:可以勾选 Enable for images 和 Enable for iframes and videos。我这里没勾选是因为我已经用了 JetPack 插件。

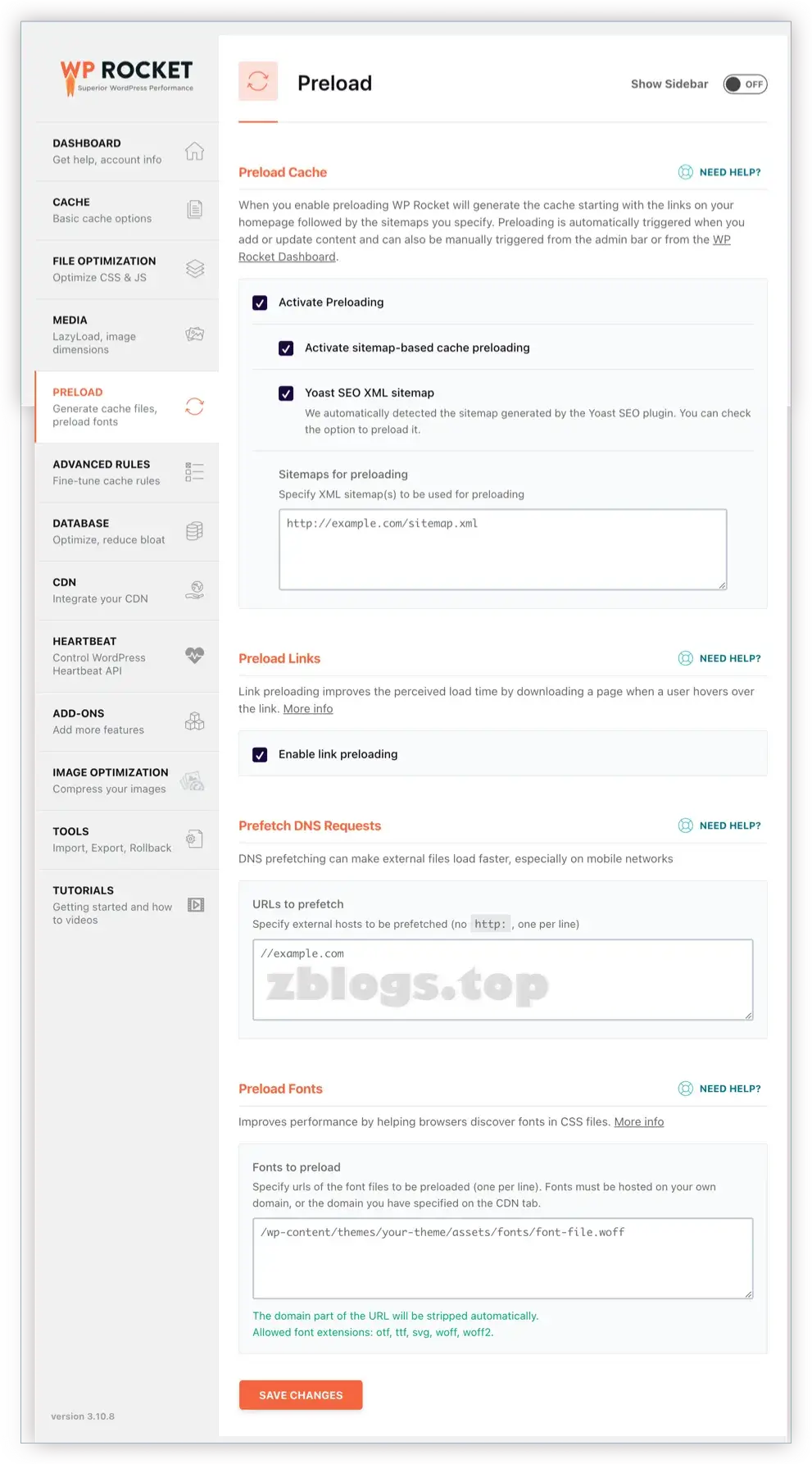
4. 点击侧边栏的 PRELOAD,参考截图进行配置,然后点击 SAVE CHANGES 保存。

进行到这里,作为小白的我们就已借助 WP Rocket 基本完成了 Cache,CSS 以及 JS 方面的优化工作了。等 WP Rocket 完成了所有优化工作后,可以去 PageSpeed Insights 或 WebPageTest 测试一下网站表现。
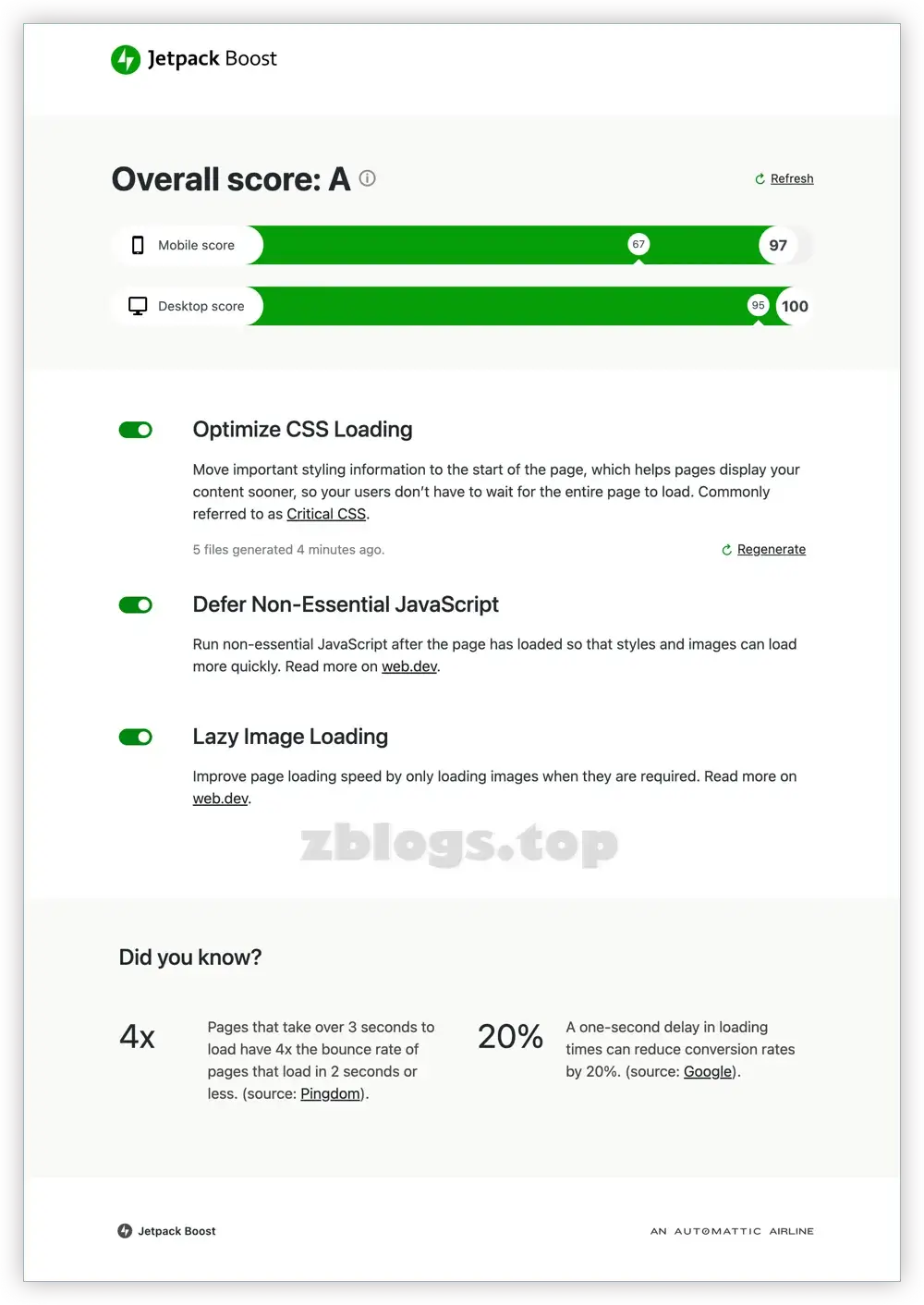
如果你对 WP Rocket 的优化结果仍不满意,可以考虑安装 WordPress.com 官方推出的 JetPack 插件,然后通过 JetPack Boost 再优化一下。

优化图片加载速度
页面上的图片很容易拖慢页面加载速度。作为小白的我们,在给文章配图时,可以从以下几个方面出发预防图片加载速度过慢的问题。
1. 调整图片尺寸
在上传图片到 WordPress 媒体库前,先通过图片编辑工具对图片进行压缩处理,大尺寸的图片可以等比例缩小图片尺寸。
2. 使用 .webp 格式图片
WebP 具有更优秀的图像数据压缩算法,和 JPEG 和 PNG 相比,WebP 可以带来更小的图片体积,而且在肉眼观察下很难判断 WebP 格式图片与 JPEG、PNG 格式图片的质量差异。


Source: https://www.upyun.com/webp
在上传文章图片前,建议使用 WebP 图片格式转换器把图片转换为 .webp 格式。这样做通常可以在几乎不损失肉眼可见的画质前提下,大幅减少图片文件大小。
我习惯在本地先处理好图片后再上传,使用的图片格式转换工具为 AnyWebP 提供的本地客户端。
当然,你也可以先把 JPEG 或 PNG 格式的图片上传到 WordPress 媒体库,然后通过 WordPress 插件(e.g. TinyPNG)来优化图片大小和格式。
注:JPEG 文件格式有两种保存方式,分别是 Baseline JPEG 和 Progressive JPEG。如果要使用 JPEG 格式的图片文件, 建议将其保存为 Progressive JPEG(渐进式 JPEG)的格式。这两种格式在加载时,前者是由上至下的扫描方式呈现,而后者 ,则是会先显示整张图片的模糊轮廓,然后再渲染出更清晰的图像。
3. 图片懒加载
如果在打开页面的一瞬间要把所有图片加载出来,很可能会造成白屏、卡顿或图片加载过慢的问题。懒加载图片,则可以减轻服务器负担,加快首屏图片的加载速度,这可以给访客更好的浏览体验。
WordPress 很多主题支持图片懒加载;此外,很多 WordPress 缓存插件 / 图片优化插件 / 性能优化插件也都支持图片懒加载。我目前在用的是 JetPack 插件来实现图片懒加载。本文提到的 WP Rocket 插件也支持开启图片懒加载。
接入 CDN
CDN,即内容分发网络(content delivery network),是指一种透过互联网互相连接的电脑网络系统,利用最靠近每位用户的服务器,更快、更可靠地将音乐、图片、视频、应用程序及其他文件发送给用户,来提供高性能、可扩展性及低成本的网络内容传递给用户。 维基百科
把网站接入 CDN 后,用户就可以通过就近的缓存服务器访问网站,换言之,用户就可以更快地访问网站。
有帮助的文档:
Image by upklyak on Freepik



1